SparkFun
SparkFun
Project #6: MicroView – Mk02
DonLuc1804Mk04a.ino
// ***** Don Luc *****
// Software Version Information
// 2.01
// DonLuc1804Mk04 2.01
// MicroView
#include <MicroView.h>
#include <Time.h>
#include <TimeLib.h>
// This is the radius of the clock:
#define CLOCK_SIZE 23
// Use these defines to set the clock's begin time
#define HOUR 9
#define MINUTE 00
#define SECOND 00
#define DAY 9
#define MONTH 4
#define YEAR 2018
// LCD W/H
const uint8_t maxW = uView.getLCDWidth();
const uint8_t midW = maxW/2;
const uint8_t maxH = uView.getLCDHeight();
const uint8_t midH = maxH/2;
// Clock
long zzz = 0;
static boolean firstDraw = false;
static unsigned long mSec = millis() + 1000;
static float degresshour, degressmin, degresssec, hourx, houry, minx, miny, secx, secy;
void loop() {
drawFace();
zzz = 0;
while(zzz < 5000)
{
drawTime();
zzz++;
}
uView.clear(PAGE);
firstDraw = false;
uView.setFontType(0);
uView.setCursor(0,20);
uView.print("09/04/2018");
uView.display();
delay(5000);
uView.clear(PAGE);
}
drawFace.ino
void drawFace()
{
// Draw the clock face. That includes the circle outline and
// the 12, 3, 6, and 9 text.
uView.setFontType(0); // set font type 0 (Smallest)
uint8_t fontW = uView.getFontWidth();
uint8_t fontH = uView.getFontHeight();
//uView.setCursor(27, 0); // points cursor to x=27 y=0
uView.setCursor(midW-fontW-1, midH-CLOCK_SIZE+1);
uView.print(12); // Print the "12"
uView.setCursor(midW-(fontW/2)-1, midH+CLOCK_SIZE-fontH-1);
uView.print(6); // Print the "6"
uView.setCursor(midW-CLOCK_SIZE+1, midH-fontH/2);
uView.print(9); // Print the "9"
uView.setCursor(midW+CLOCK_SIZE-fontW-2, midH-fontH/2);
uView.print(3); // Print the "3"
uView.circle(midW-1, midH-1, CLOCK_SIZE);
//Draw the clock
uView.display();
}
drawTime.ino
void drawTime()
{
// If mSec
if (mSec != (unsigned long)second())
{
// First time draw requires extra line to set up XOR's:
if (firstDraw)
{
uView.line(midW, midH, 32 + hourx, 24 + houry, WHITE, XOR);
uView.line(midW, midH, 32 + minx, 24 + miny, WHITE, XOR);
uView.line(midW, midH, 32 + secx, 24 + secy, WHITE, XOR);
}
// Calculate hour hand degrees:
degresshour = (((hour() * 360) / 12) + 270) * (PI / 180);
// Calculate minute hand degrees:
degressmin = (((minute() * 360) / 60) + 270) * (PI / 180);
// Calculate second hand degrees:
degresssec = (((second() * 360) / 60) + 270) * (PI / 180);
// Calculate x,y coordinates of hour hand:
hourx = cos(degresshour) * (CLOCK_SIZE / 2.5);
houry = sin(degresshour) * (CLOCK_SIZE / 2.5);
// Calculate x,y coordinates of minute hand:
minx = cos(degressmin) * (CLOCK_SIZE / 1.4);
miny = sin(degressmin) * (CLOCK_SIZE / 1.4);
// Calculate x,y coordinates of second hand:
secx = cos(degresssec) * (CLOCK_SIZE / 1.1);
secy = sin(degresssec) * (CLOCK_SIZE / 1.1);
// Draw hands with the line function:
uView.line(midW, midH, midW+hourx, midH+houry, WHITE, XOR);
uView.line(midW, midH, midW+minx, midH+miny, WHITE, XOR);
uView.line(midW, midH, midW+secx, midH+secy, WHITE, XOR);
// Set firstDraw flag to true, so we don't do it again.
firstDraw = true;
// Actually draw the hands with the display() function.
uView.display();
}
}
setup.ino
void setup() {
// Set the time in the time library:
setTime(HOUR, MINUTE, SECOND, DAY, MONTH, YEAR);
uView.begin(); // begin of MicroView
uView.clear(ALL); // erase hardware memory inside the OLED controller
uView.display(); // display the content in the buffer memory, by default it is the MicroView logo
delay(1000);
uView.clear(PAGE); // erase the memory buffer, when next uView.display() is called, the OLED will be cleared.
uView.setFontType(1);
uView.setCursor(0,20);
uView.print("Don Luc");
uView.display();
delay(5000);
uView.clear(PAGE);
uView.display(); // display the content in the buffer
// Draw clock face (circle outline & text):
drawFace();
}
Don Luc
Project #6: MicroView – Mk01
DonLuc1804Mk03b.ino
// ***** Don Luc *****
// Software Version Information
// 1.01
// DonLuc1804Mk03 1.01
// MicroView
#include <MicroView.h>
void loop() {
uView.setFontType(0);
uView.setCursor(0,20);
uView.print(" Don Luc ");
uView.display();
delay(5000);
uView.clear(PAGE);
uView.setFontType(1);
uView.setCursor(0,20);
uView.print("Don Luc");
uView.display();
delay(5000);
uView.clear(PAGE);
}
setup.ino
void setup() {
uView.begin(); // begin of MicroView
uView.clear(ALL); // erase hardware memory inside the OLED controller
uView.display(); // display the content in the buffer memory, by default it is the MicroView logo
delay(1000);
uView.clear(PAGE); // erase the memory buffer, when next uView.display() is called, the OLED will be cleared.
}
MicroView
Project #6 – Mk01
Don Luc
Project #5: Lamps – Mk01
DonLuc1804Mk02.ino
// ***** Don Luc *****
// Software Version Information
// 1.01
// DonLuc1804Mk02 1.01
// Lamps
#include <Adafruit_NeoPixel.h>
// Which pin on the Arduino is connected to the NeoPixels
// Pin connected => 6
#define PIN 6
// How many NeoPixels are attached to the Arduino
// NUMPIXELS => 4
#define NUMPIXELS 4
Adafruit_NeoPixel pixels = Adafruit_NeoPixel(NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800);
// Panel Mount 1K potentiometer Bright
// Bright => A0
const int sensorBright = A0;
int sBright = 0;
int brightVal = 0; // the sensor value
int brightMin = 0; // minimum sensor value
int brightMax = 0; // maximum sensor value
// Panel Mount 1K potentiometer
// Delay => A1
const int sensorDelay = A1;
long delayVal = 0;
// Rotary Switch - 10 Position
// Number => A2 (0 => 9)
const int sensorNumber = A2;
// Panel Mount 1K potentiometer
// Red - Led
const int sensorRed = 9;
int red = 0;
int redMin = 0;
int redMax = 0;
// Panel Mount 1K potentiometer
// Green - Led
const int sensorGreen = 8;
int green = 0;
int greenMin = 0;
int greenMax = 0;
// Panel Mount 1K potentiometer
// Blue - Led
const int sensorBlue = 7;
int blue = 0;
int blueMin = 0;
int blueMax = 0;
// variables:
//int x = 0;
int y = 0;
int z = 0;
void loop() {
number();
}
bright.ino
void bright(){
switch (sBright) {
case 1:
brightVal = 255;
break;
default:
// read the sensor:
brightVal = analogRead(sensorBright);
// apply the calibration to the sensor reading
brightVal = map(brightVal, brightMin, brightMax, 0, 255);
// in case the sensor value is outside the range seen during calibration
brightVal = constrain(brightVal, 0, 255);
break;
}
}
iled.ino
void iled() {
// red
red = analogRead(sensorRed);
// apply the calibration to the sensor reading red
red = map(red, redMin, redMax, 0, 255);
// in case the sensor value is outside the range seen during calibration
red = constrain(red, 0, 255);
// green
green = analogRead(sensorGreen);
// apply the calibration to the sensor reading red
green = map(green, greenMin, greenMax, 0, 255);
// in case the sensor value is outside the range seen during calibration
green = constrain(green, 0, 255);
// blue
blue = analogRead(sensorBlue);
// apply the calibration to the sensor reading red
blue = map(blue, blueMin, blueMax, 0, 255);
// in case the sensor value is outside the range seen during calibration
blue = constrain(blue, 0, 255);
}
neopix.ino
void neopix() {
for(int i=0; i<NUMPIXELS; i++){
// bright
bright();
pixels.setBrightness( brightVal );
// pixels.Color takes RGB values, from 0,0,0 up to 255,255,255
pixels.setPixelColor(i, pixels.Color(red,green,blue));
// show
pixels.show(); // This sends the updated pixel color to the hardware.
// delay
delay(50); // Delay for a period of time (in milliseconds).
}
}
neopixt.ino
void neopixt() {
for(int i=4; i<NUMPIXELS; i--){
// bright
bright();
pixels.setBrightness( brightVal );
// pixels.Color takes RGB values, from 0,0,0 up to 255,255,255
pixels.setPixelColor(i, pixels.Color(red,green,blue));
// show
pixels.show(); // This sends the updated pixel color to the hardware.
// delay
delay(50); // Delay for a period of time (in milliseconds).
}
}
number.ino
void number(){
z = analogRead(sensorNumber);
y = (z / 127);
sBright = 20000;
// range value:
switch (y) {
case 0:
// Led
iled();
// neopix
neopix();
// delay
delayVal = (0);
break;
case 1:
// Led
iled();
// neopix
neopix();
// delay
sdelay();
break;
case 2:
// Led
iled();
// neopixt
neopixt();
// delay
sdelay();
break;
case 3:
// White
red = 255;
green = 255;
blue = 255;
// neopix
neopix();
// delay
delayVal = (0);
break;
case 4:
// Green
red = 0;
green = 255;
blue = 0;
// neopix
neopix();
// delay
delayVal = (0);
break;
case 5:
// Red
red = 255;
green = 0;
blue = 0;
// neopix
neopix();
// delay
delayVal = (0);
break;
case 6:
// White
red = 255;
green = 255;
blue = 255;
// neopix
neopix();
// delay
sdelay();
break;
case 7:
// Green
red = 0;
green = 255;
blue = 0;
// neopix
neopix();
// delay
sdelay();
break;
case 8:
// Red
red = 255;
green = 0;
blue = 0;
// neopix
neopix();
// delay
sdelay();
break;
case 9:
break;
}
}
sdelay.ino
void sdelay() {
delayVal = analogRead(sensorDelay);
delayVal = (250 * delayVal);
}
setup.ino
void setup() {
pixels.begin(); // This initializes the NeoPixel library.
}
Don Luc
Project #1 – The AcceleroSynth – Mk12
Project #1 – The AcceleroSynth – Mk9
Don Luc
SparkFun MicroView – OLED Arduino Module
Sparkfun: DEV-12923
Description
The MicroView is the first chip-sized Arduino compatible module that lets you see what your Arduino is thinking using a built-in OLED display. With the on-board 64×48 pixel OLED, you can use the MicroView to display sensor data, emails, pin status, and more. It also fits nicely into a breadboard to make prototyping easy. The MicroView also has a full-featured Arduino library to make programming the module easy.
In the heart of MicroView there is ATMEL’s ATmega328P, 5V & 3.3V LDO and a 64×48 pixel OLED display, together with other passive components that allow the MicroView to operate without any external components other than a power supply. Additionally, the MicroView is 100% code compatible with Arduino Uno (ATmega328P version), meaning the code that runs on an Arduino Uno will also be able to run on the MicroView if the IO pins used in the code are externally exposed on the MicroView.
Features
* 64×48 Pixel OLED Display
* ATmega328P
* 5V Operational Voltage
* VIN Range: 3.3V – 16V
* 12 Digital I/O Pins (3 PWM)
* 6 Analog Inputs
* Breadboard Friendly DIP Package
* 32KB Flash Memory
* Arduino IDE 1.0+ Compatible
Don Luc
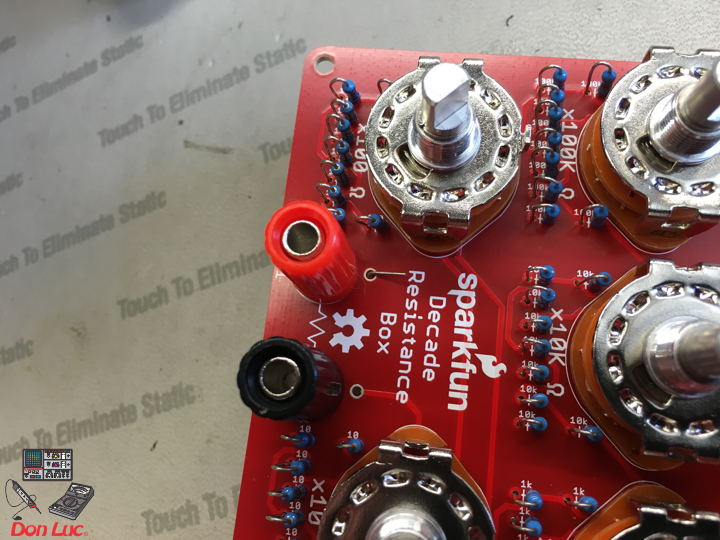
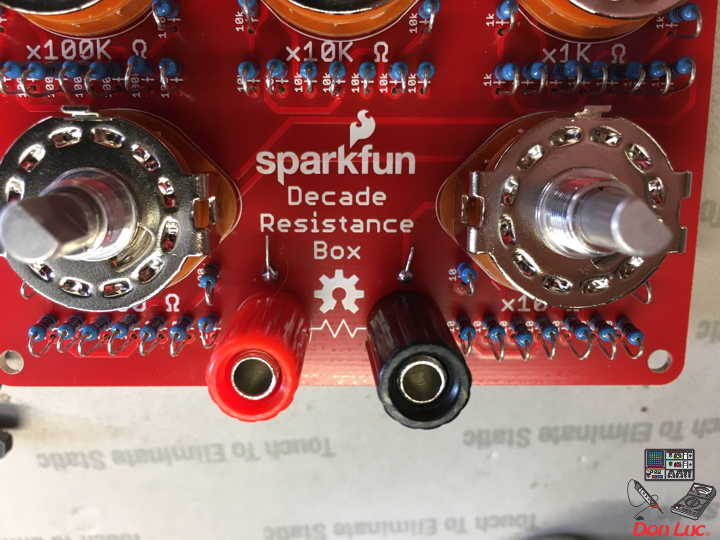
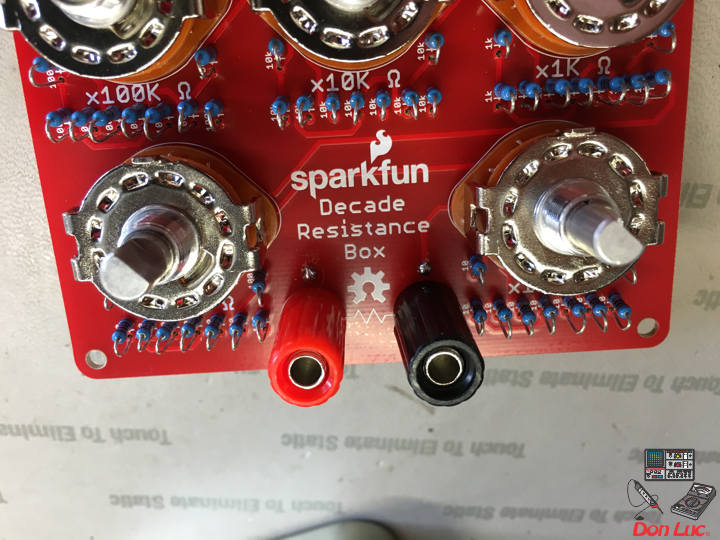
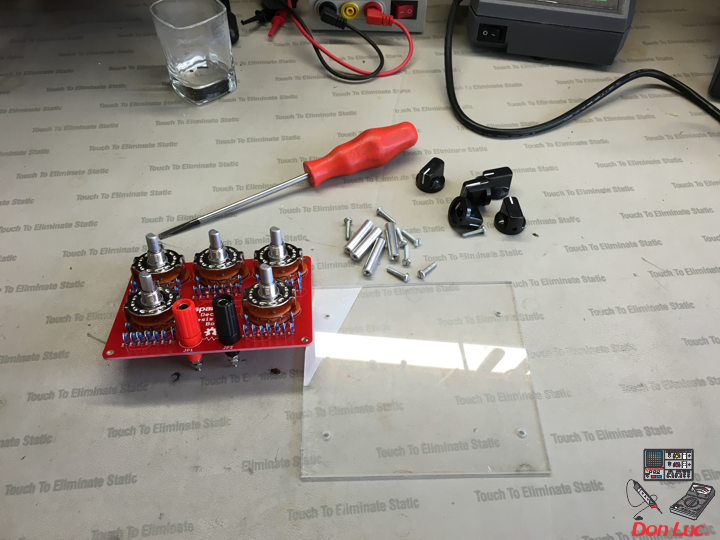
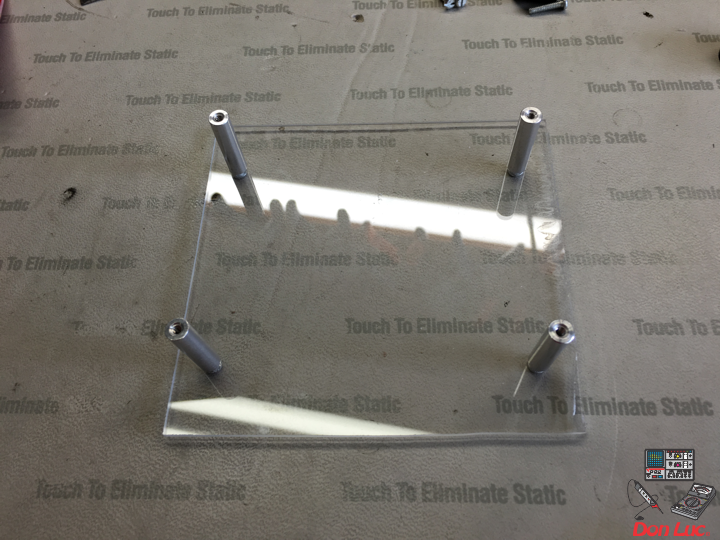
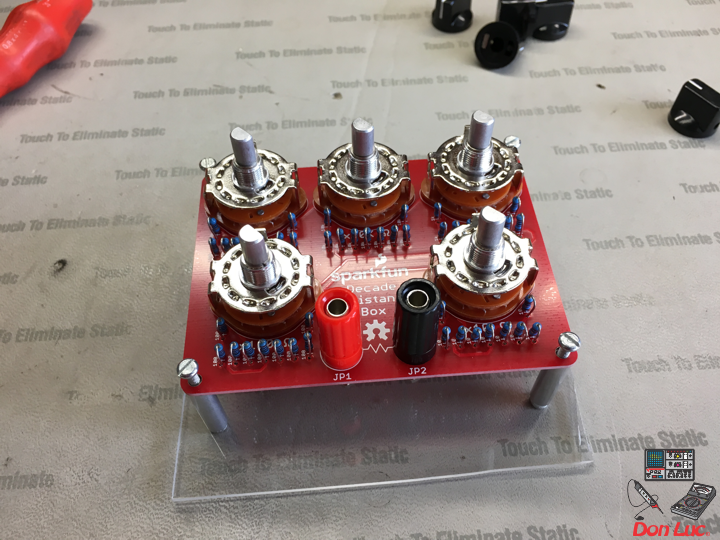
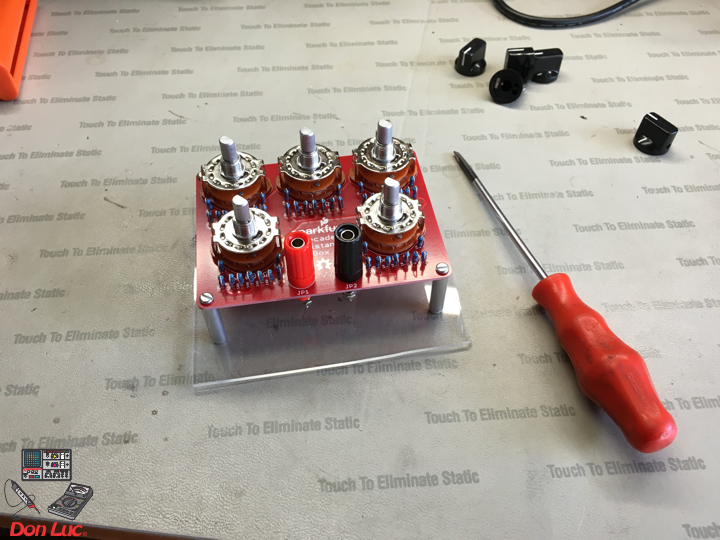
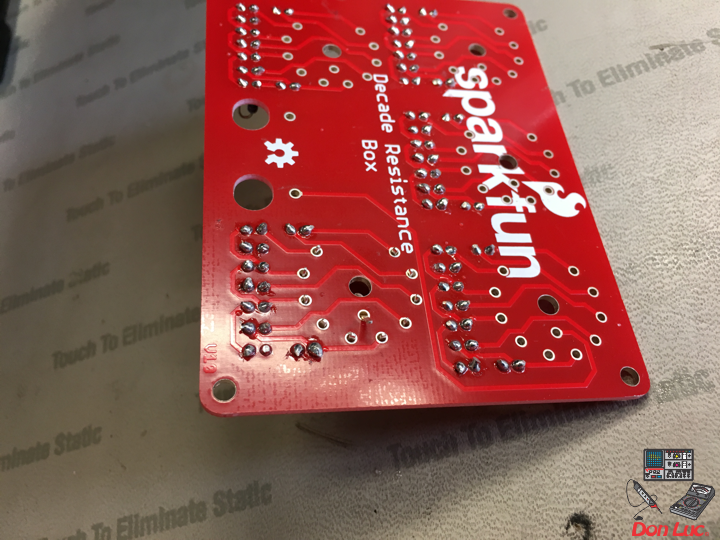
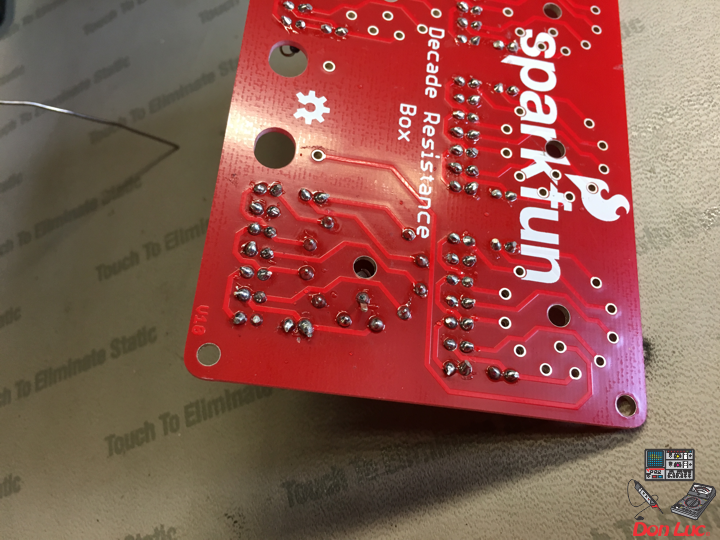
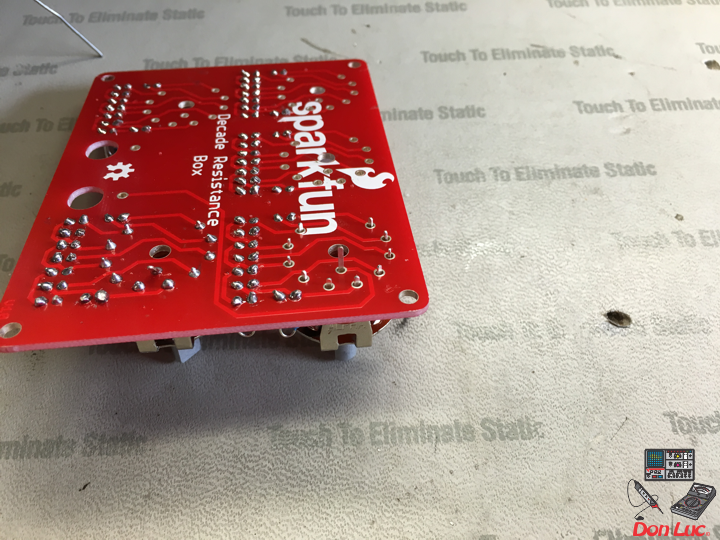
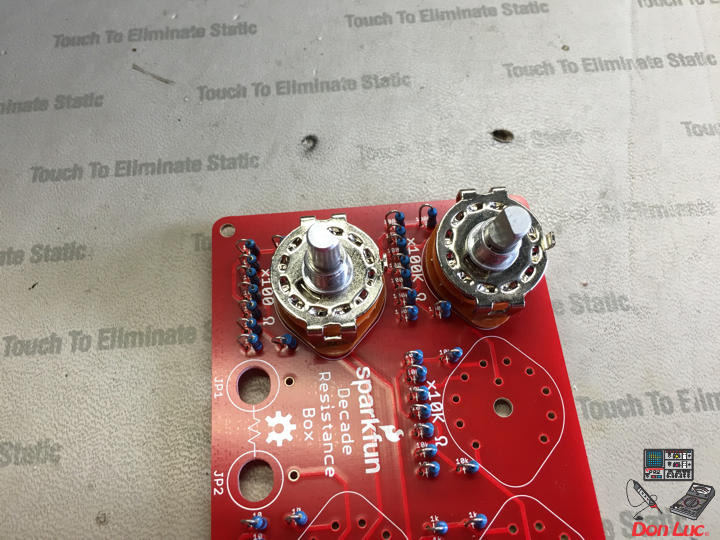
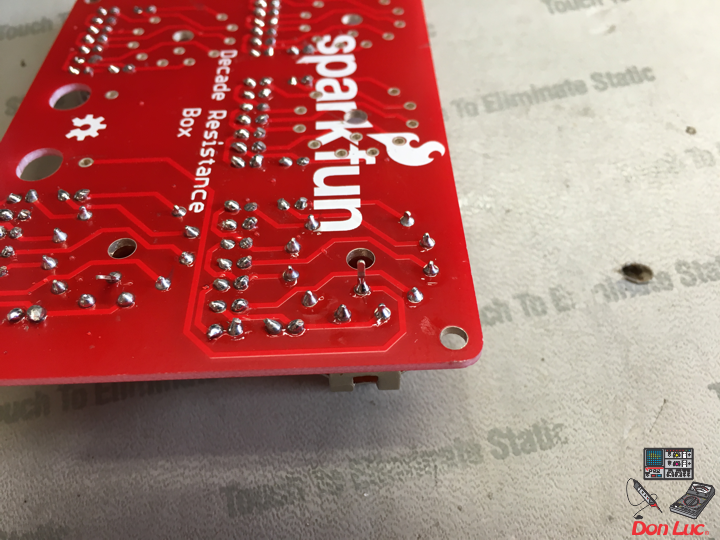
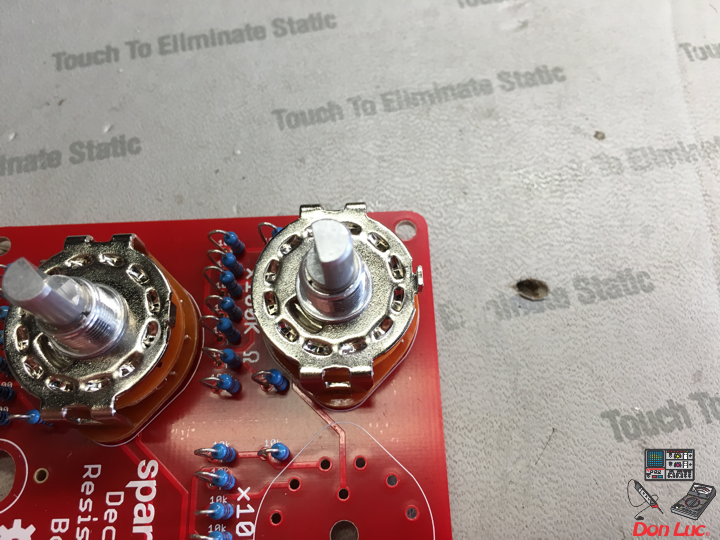
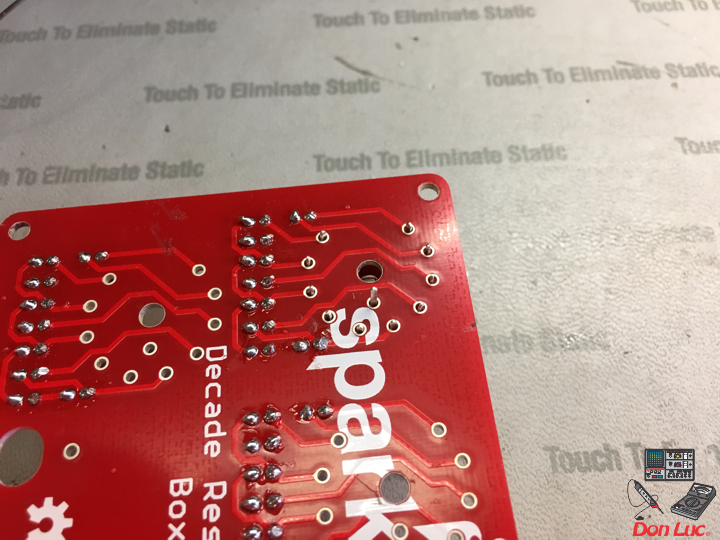
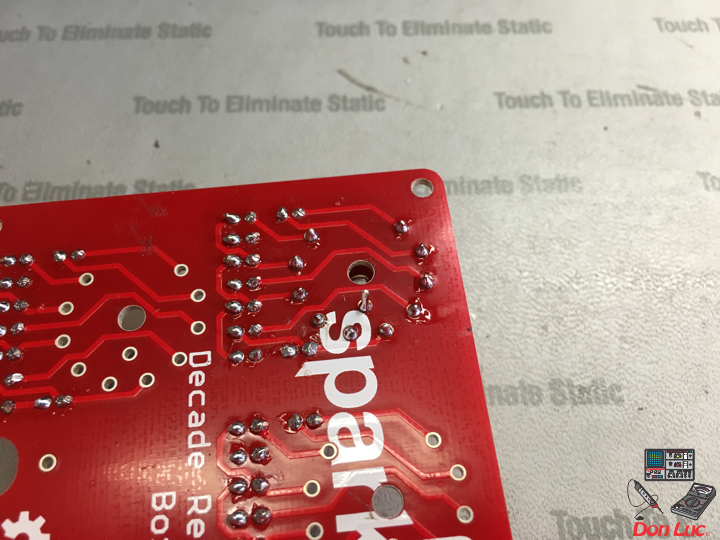
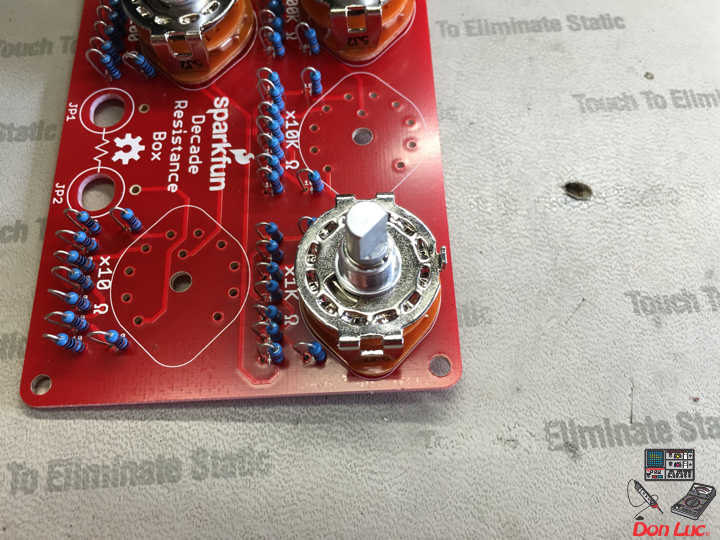
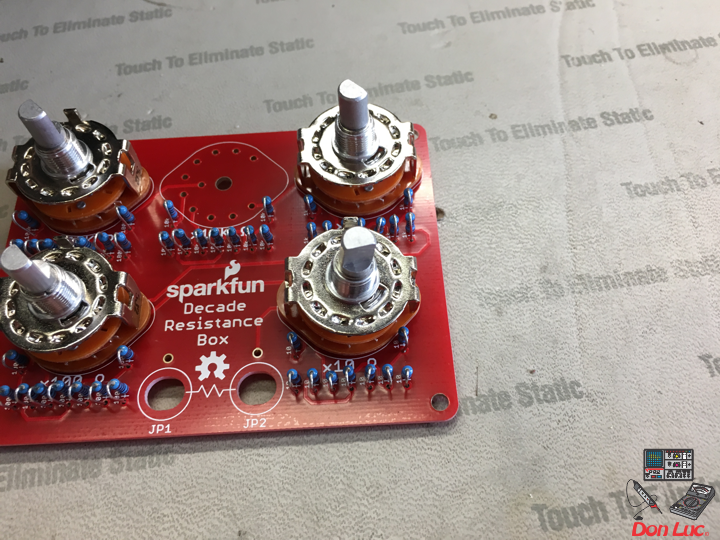
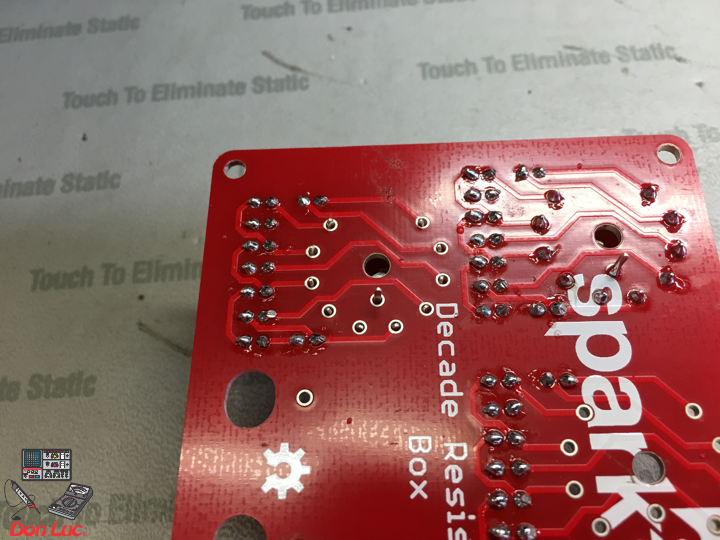
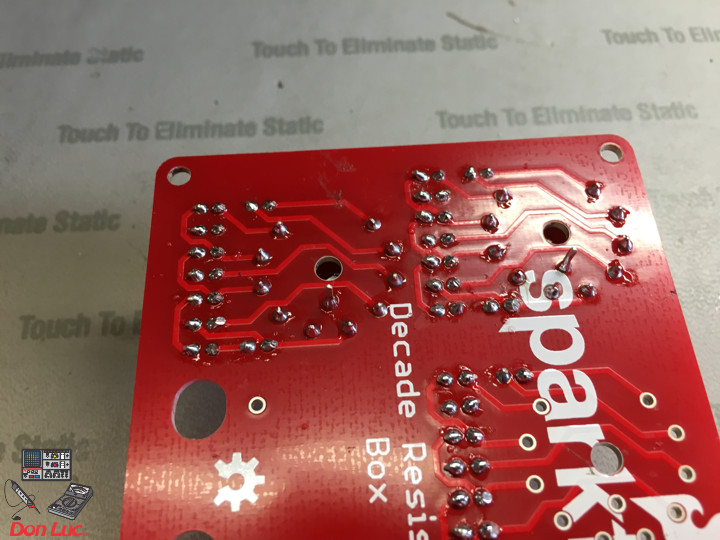
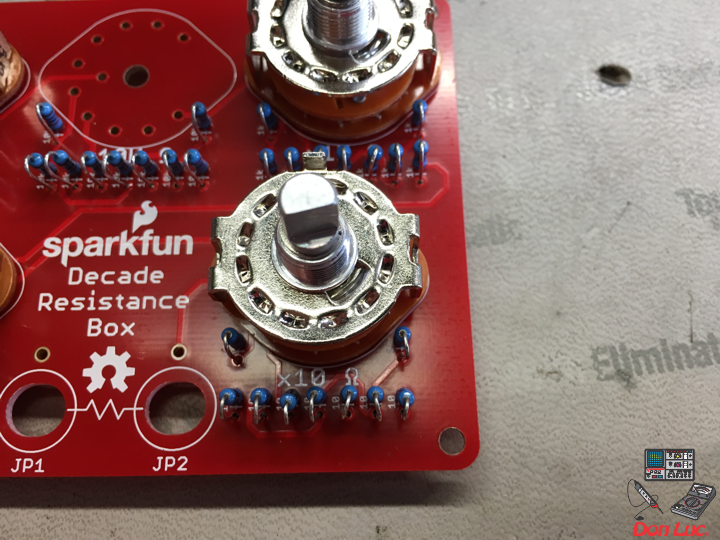
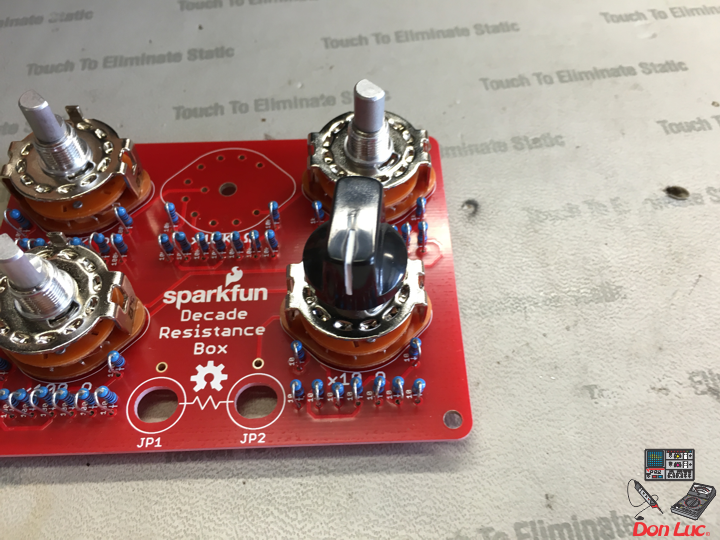
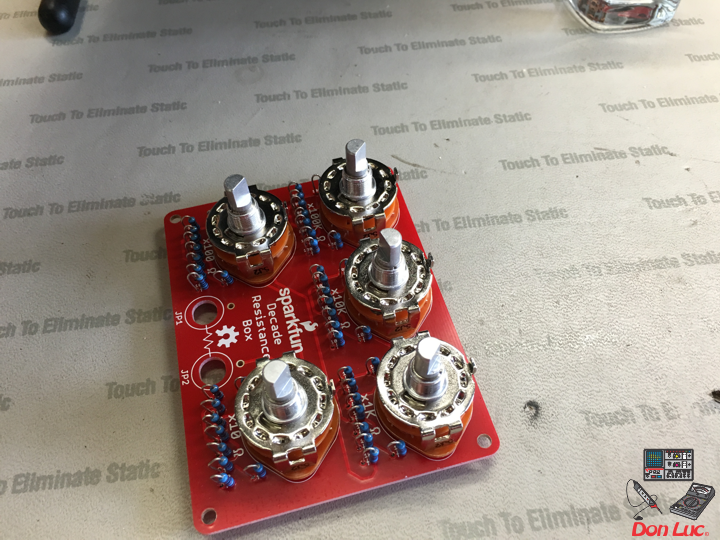
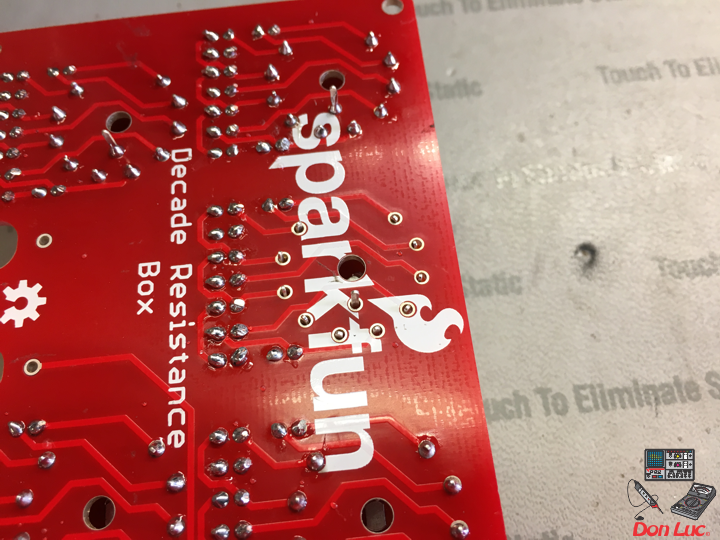
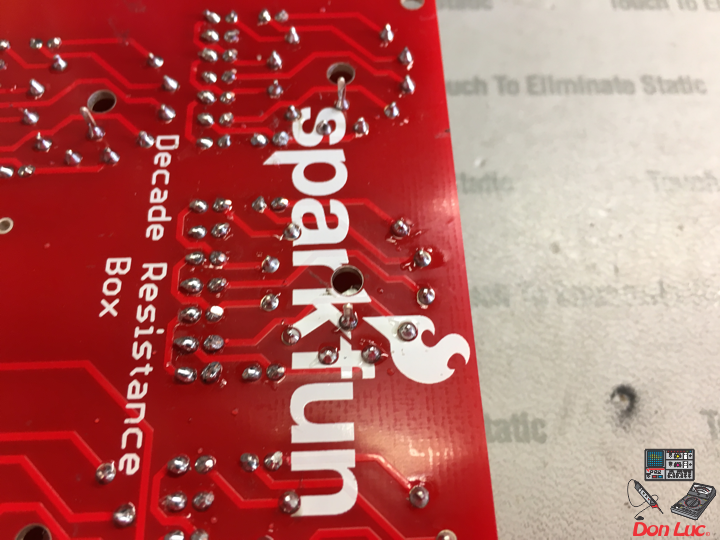
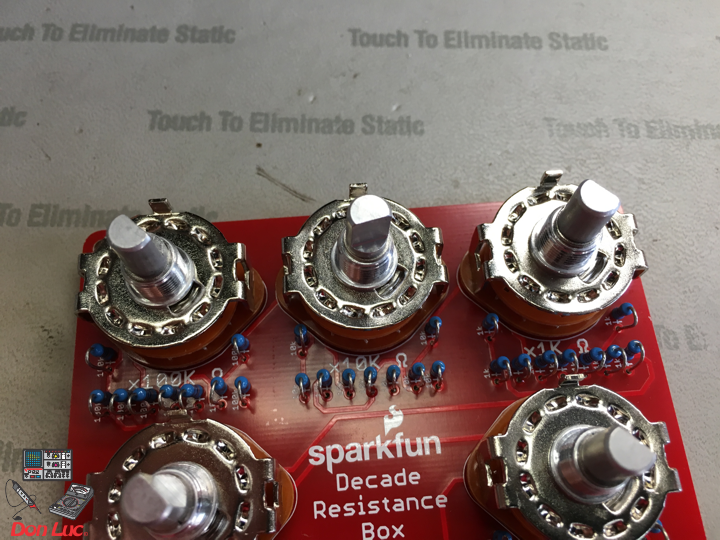
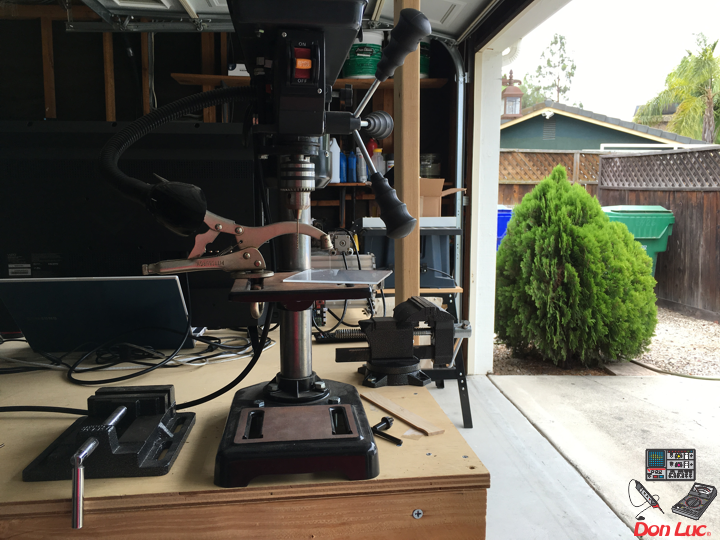
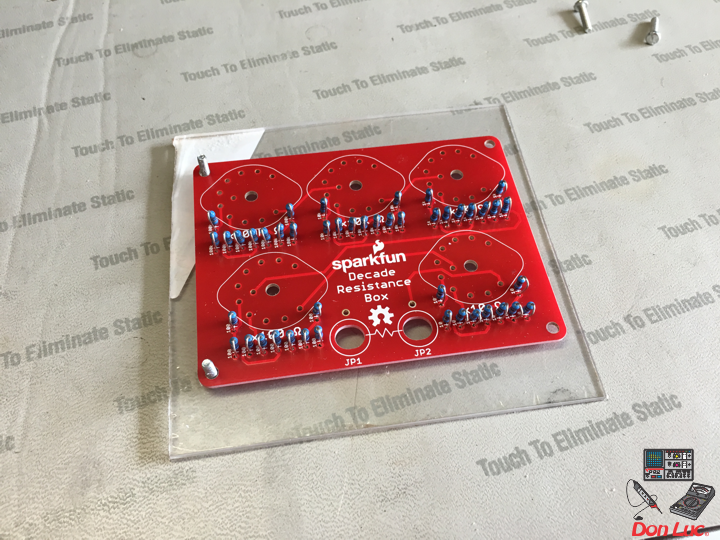
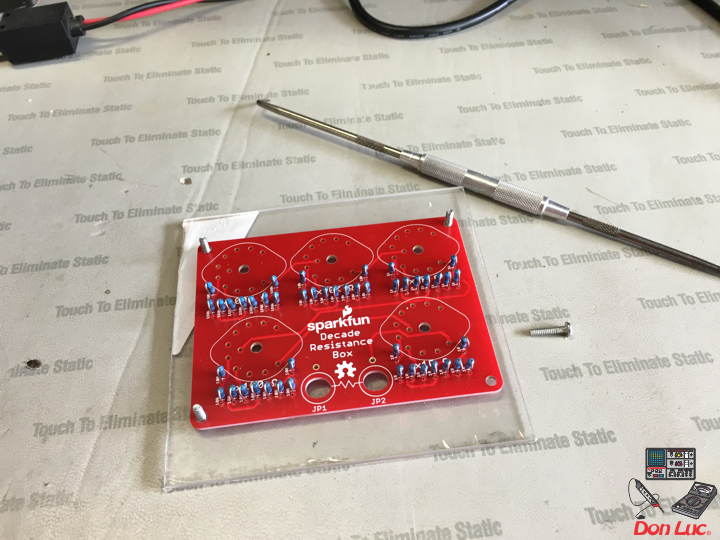
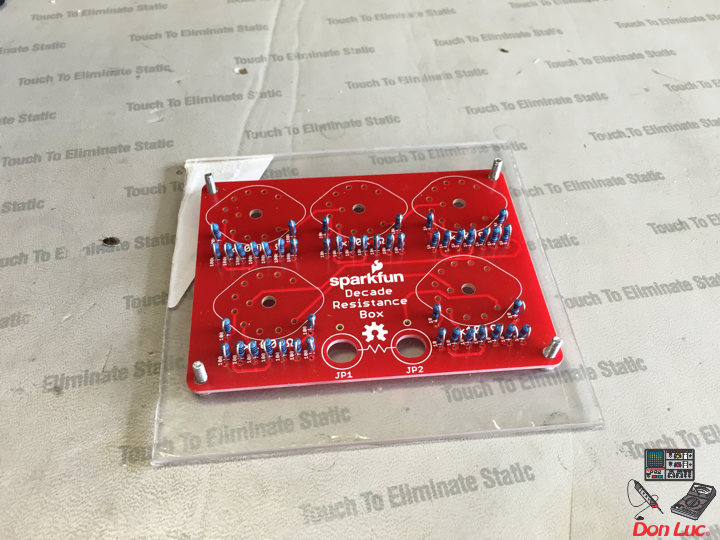
Project #4: SparkFun Decade Resistance Box – Mk05
SparkFun Decade Resistance Box
Don Luc